今天小编又来和网友谈谈为什么 QQ老掉线,QQ掉线是怎么回事 的问题。因为笔者经常在跟朋友聊天的时候,qq就自动掉线了,小编也出现过这种情况。那么为什么qq老掉线呢?听小编慢慢......
2016-11-14 200 qq老掉线
我们平时在用photoshop cc做网页设计的时候,一般都会考虑到宽屏的显示效果,可是最终会在不同分辩率下去看效果,如果我们能在photoshop中做图时就直接能查看不同分辩率的显示效果,以便调整显示区域的不同元素,会不会更方便一些呢?
现在用户所用PC端分辩率用的最多的前4种是:
1024*768、1336*768、1440*900、1280*800
以2种分辩率做为对象来说明怎么在photoshop中用蒙版来实现多种分辩率的查看效果
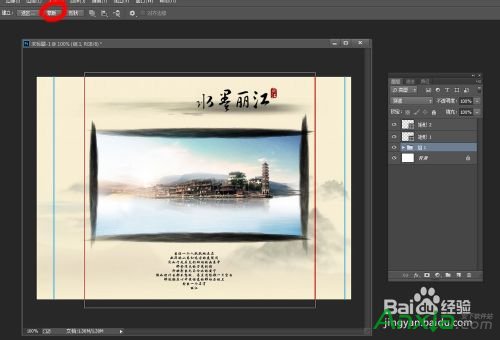
一、开你做好的网页图
红线代表1024*768
蓝线代表1280*800

二、先把做好的所有图层放到一个组里面
然后直接用“路径”选择1024*768的显示区域,然后选择快捷按钮的“蒙版”,实现1024*768的显示区域

三、用选区工具,选择1280*800的显示区域,然后点击,“层面板”下面的蒙版按钮,实现1280*800的显示区域

四、现在你就会看到在一个组里面,实现了2个蒙版显示区域
后面的蒙版是1024*768的显示区域
前面的蒙版是1280*800的显示区域
停用后面的,启用前面的,显示的就是1280*800的显示区域

停用前面的,启用后面的,显示的就是1024*768的显示区域

这个是2个分辩率的实现情况,至于4个,或者更多个的显示效果,方法类似,只不过需要再加一级组,你们可以自己试试
注意事项
1、一个操作对象2蒙版,最后操作的蒙版会显示在操作对象的前面
2、2蒙版实现,必须先用路径快捷按钮实现第1个蒙版
标签: photoshopphotoshop源代码photoshop技巧
相关文章

今天小编又来和网友谈谈为什么 QQ老掉线,QQ掉线是怎么回事 的问题。因为笔者经常在跟朋友聊天的时候,qq就自动掉线了,小编也出现过这种情况。那么为什么qq老掉线呢?听小编慢慢......
2016-11-14 200 qq老掉线

Outlook代收邮箱设置指南 1.登录Outlook邮箱(http://www.outlook.com),点击右上角齿轮图标,选择【选项】。 2.点击管理账户下的你的电子邮件账户。 3.点击添加电子邮件帐户下的添加仅发送账户或......
2016-10-04 200 outlook邮箱

Excel2010怎么插入超链接。我们在制作Excel表格的时候,常常会需要一些超链接,让表哥内容更加丰富。可是要怎么插入超链接呢?现在就让小编来跟大家演示一下, 怎么设置Excel2010插入......
2016-10-09 200 excel技巧 excel教程 excel实例教程 excel2010技巧

不管是专业的动画还是简单的GIF动画都需要用软件,但很多朋友都不知道用什么软件制作动画,下面安下小编就来告诉大家制作专业动画和GIF动画都可以用什么软件。收费的、免费的软件......
2016-10-04 200 GIF动画

很多人在使用Beyond Compare的时候,发现Beyond Compare抑制过滤的功能。但是也有用户不需要这种自动过滤的功能的,那么接下来下载吧就和大家分享,Beyond Compare文件夹同步抑制过滤方法。......
2016-09-28 200 Beyond Compa