今天小编又来和网友谈谈为什么 QQ老掉线,QQ掉线是怎么回事 的问题。因为笔者经常在跟朋友聊天的时候,qq就自动掉线了,小编也出现过这种情况。那么为什么qq老掉线呢?听小编慢慢......
2016-11-14 200 qq老掉线
Photoshop CC的帧动画和时间轴功能,让它在动画制作上也屡屡能展现奇迹。Loading小GIF图在ppt演示文档中,或者一些ui演示中都能被当做素材,很好的展示内容。接下来就跟大家分享一枚Loading动图设计小技巧。

方法如下
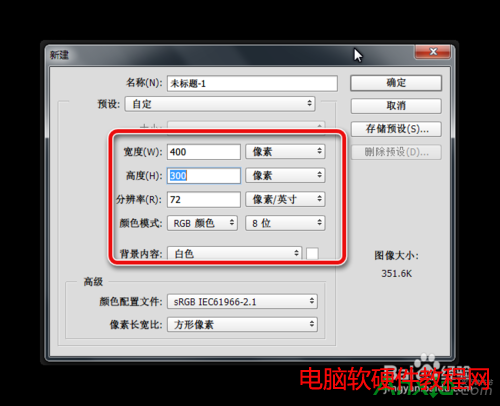
1、打开ps软件,新建400*300的文档,分辨率72就行,背景白色即可。

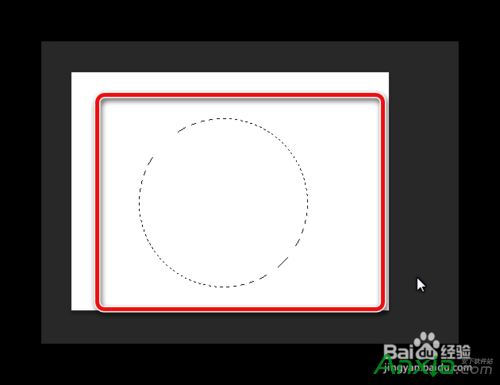
2、新建一个透明图层,选择椭圆选框工具,按住shift,拉出一个圆形。

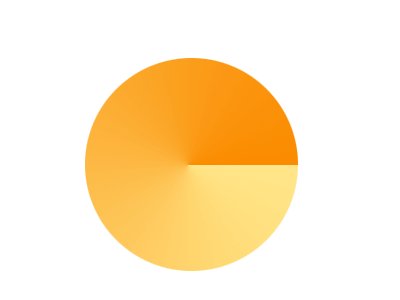
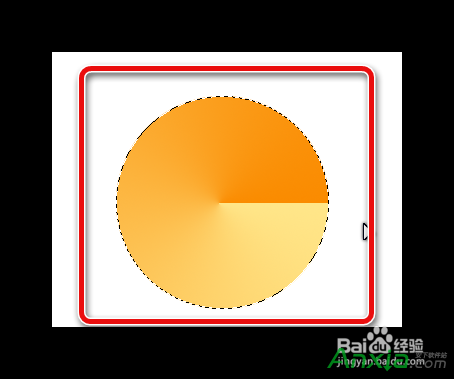
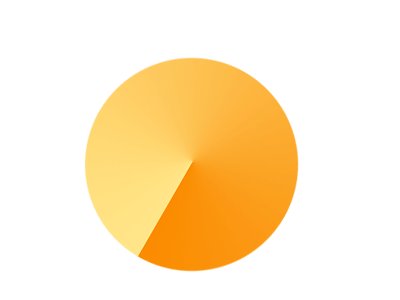
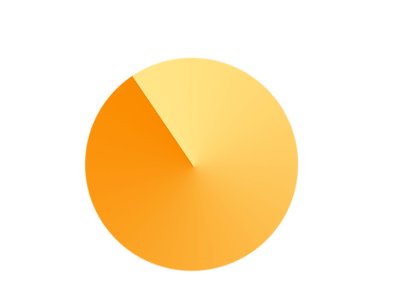
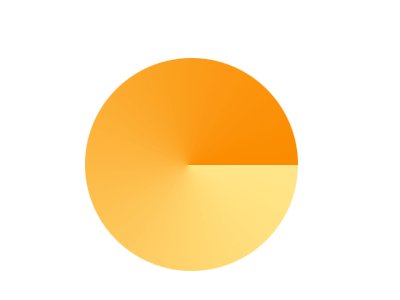
3、设置好前景色ffe689和背景色fa8b00。选择渐变工具,选定角度渐变。在圆形选框中拉一个渐变出来。效果如图。

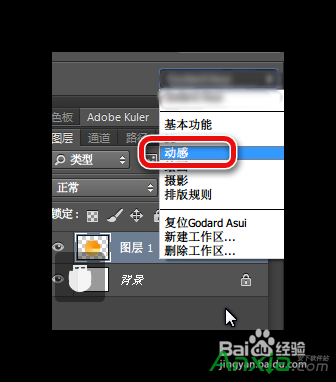
4、按住ctrl+d,取消选区,这个时候,loading素材就做好了,接下来制作动画效果。把ps的工作面板设定成“动感”模式。

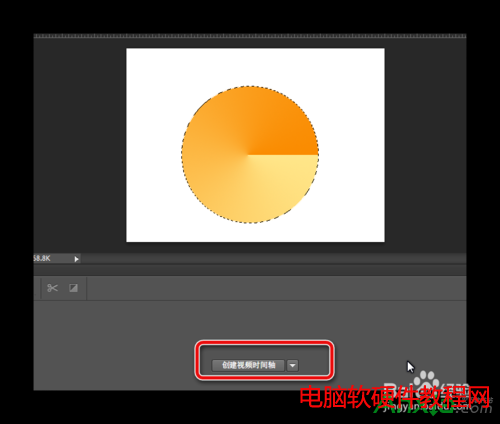
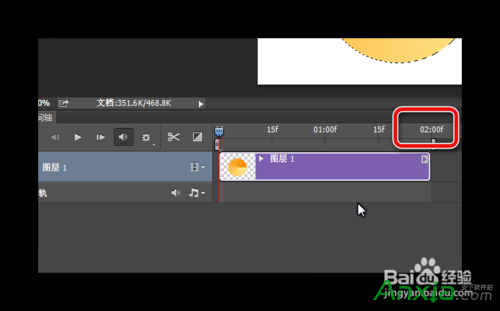
5、点击创建视频时间轴按钮,创建一条时间轴,并缩短到两秒钟。


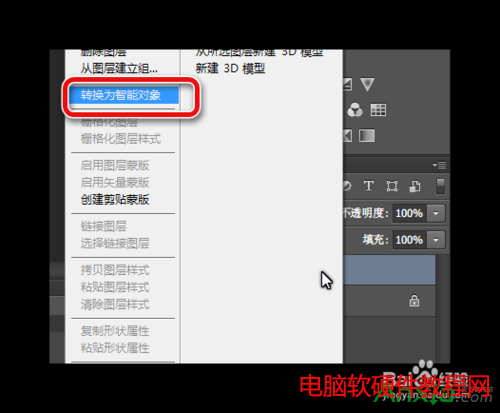
6、右键单击图层一,选择转换成智能对象。因为,智能对象的变换动画效果更好操作。

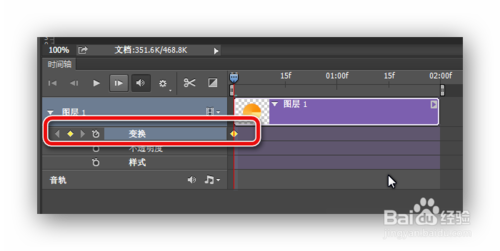
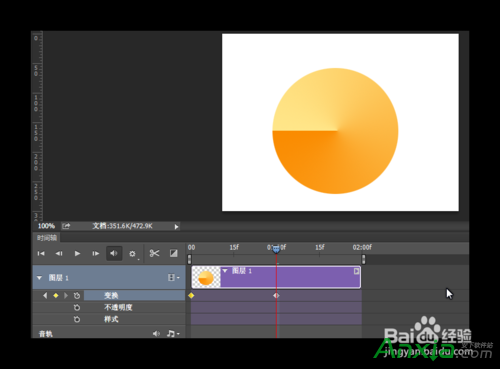
7、在时间轴面板中,将时间指示器移动到起始位置,然后点击变换左侧的锚点添加关键帧。

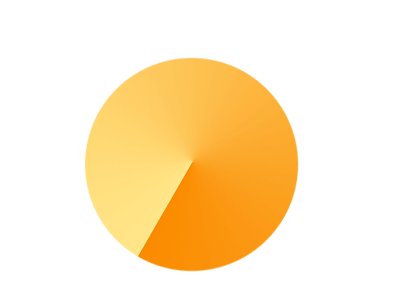
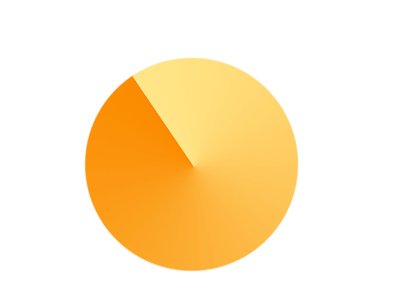
8、将时间指示器移动到1秒的地方,选择编辑>变换>旋转180°。则会自动在该时间点处添加关键帧。

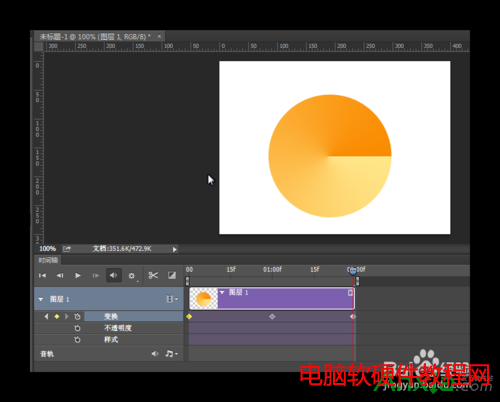
9、将时间指示器移动到最后,再次选择编辑>变换>旋转180°。同样会自动添加关键帧。

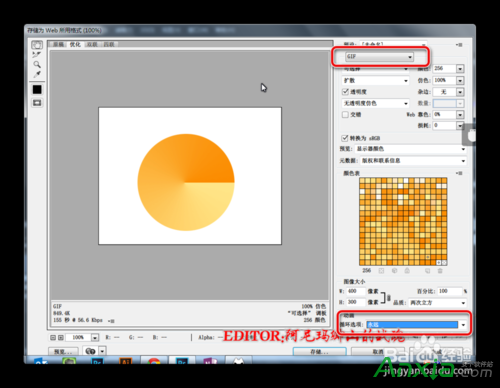
10、如此,已经完成了Loading的简单制作,可以按空格键播放预览效果。如果对效果满意,则可以选择文件>存储为web所用格式,保存为gif格式图片即可了。PS:注意动画的循环选项设置成永远。

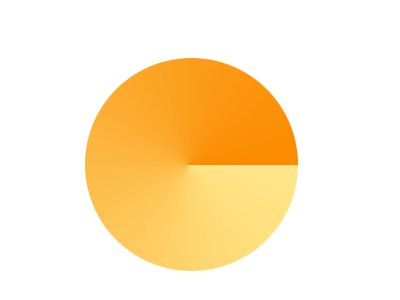
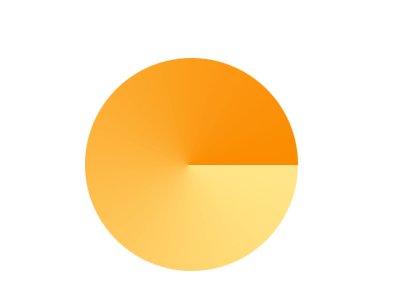
11、最终效果见下图。

标签: photoshopphotoshop源代码photoshop技巧
相关文章

今天小编又来和网友谈谈为什么 QQ老掉线,QQ掉线是怎么回事 的问题。因为笔者经常在跟朋友聊天的时候,qq就自动掉线了,小编也出现过这种情况。那么为什么qq老掉线呢?听小编慢慢......
2016-11-14 200 qq老掉线

很多人在使用Beyond Compare的时候,发现Beyond Compare抑制过滤的功能。但是也有用户不需要这种自动过滤的功能的,那么接下来下载吧就和大家分享,Beyond Compare文件夹同步抑制过滤方法。......
2016-09-28 200 Beyond Compa

不管是专业的动画还是简单的GIF动画都需要用软件,但很多朋友都不知道用什么软件制作动画,下面安下小编就来告诉大家制作专业动画和GIF动画都可以用什么软件。收费的、免费的软件......
2016-10-04 200 GIF动画

Outlook代收邮箱设置指南 1.登录Outlook邮箱(http://www.outlook.com),点击右上角齿轮图标,选择【选项】。 2.点击管理账户下的你的电子邮件账户。 3.点击添加电子邮件帐户下的添加仅发送账户或......
2016-10-04 200 outlook邮箱

Excel2010怎么插入超链接。我们在制作Excel表格的时候,常常会需要一些超链接,让表哥内容更加丰富。可是要怎么插入超链接呢?现在就让小编来跟大家演示一下, 怎么设置Excel2010插入......
2016-10-09 200 excel技巧 excel教程 excel实例教程 excel2010技巧