Excel2010怎么插入超链接。我们在制作Excel表格的时候,常常会需要一些超链接,让表哥内容更加丰富。可是要怎么插入超链接呢?现在就让小编来跟大家演示一下, 怎么设置Excel2010插入......
2016-10-09 200 excel技巧 excel教程 excel实例教程 excel2010技巧
photoshop cc现在新加了一个功能,可以生成层元素的样式,你可以在photoshop cc中做好页面后,安排好层的元素布局,然后以页面左上角为坐标圆点,生成层的样式
那么如何做好层的管理,可以一步就可以生成所有的页面样式,而不用一步一步的再去,点击一个层生成一个样式呢?
方法如下:
一 .先来说下,页面层如何管理?
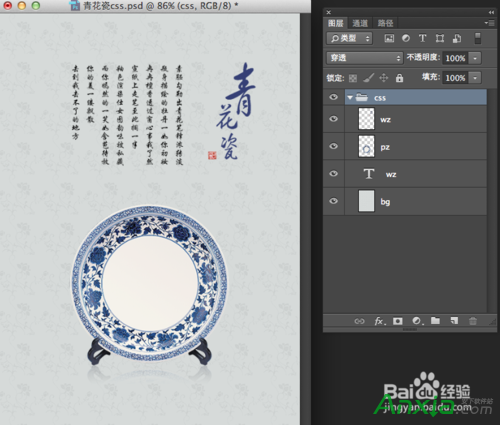
打开一个做好的页面,每层的元素都已经做好了命名,如图所示:
注意:右边层的管理,把我们做好的页面元素都放到一个组里面,组命名为css

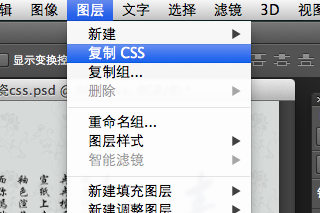
二.选中名称为css的组,然后选择 "图层-复制css",现在样式已经到剪贴板里了

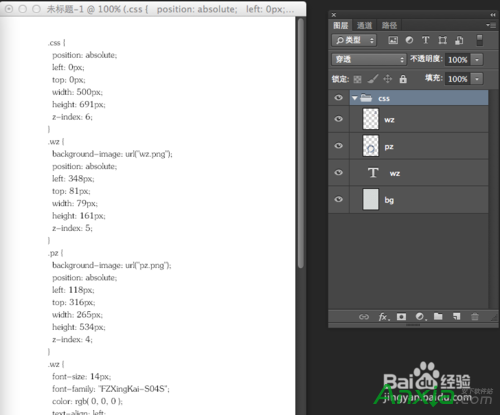
三.新建一个空的图层,选中文字,粘贴上去看看效果
注意:我这里是为了演示效果,直接在photoshop中粘贴的
实际使用中,大家直接在网页编辑工具中把样式给提取出来就可以了

上图所示,大家注意到了吗,现在所有css组里的层的样式全部都显示出来了。
css也做为一个层把样式给写出来了,这个你可以直接删除掉。
分组的目的,就是为了一步把所有的层样式给复制出来,不用再一层一层操作了。
标签: photoshopphotoshop源代码photoshop技巧
相关文章

Excel2010怎么插入超链接。我们在制作Excel表格的时候,常常会需要一些超链接,让表哥内容更加丰富。可是要怎么插入超链接呢?现在就让小编来跟大家演示一下, 怎么设置Excel2010插入......
2016-10-09 200 excel技巧 excel教程 excel实例教程 excel2010技巧

Outlook代收邮箱设置指南 1.登录Outlook邮箱(http://www.outlook.com),点击右上角齿轮图标,选择【选项】。 2.点击管理账户下的你的电子邮件账户。 3.点击添加电子邮件帐户下的添加仅发送账户或......
2016-10-04 200 outlook邮箱

不管是专业的动画还是简单的GIF动画都需要用软件,但很多朋友都不知道用什么软件制作动画,下面安下小编就来告诉大家制作专业动画和GIF动画都可以用什么软件。收费的、免费的软件......
2016-10-04 200 GIF动画

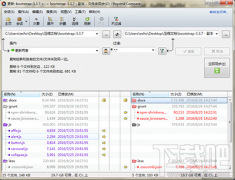
很多人在使用Beyond Compare的时候,发现Beyond Compare抑制过滤的功能。但是也有用户不需要这种自动过滤的功能的,那么接下来下载吧就和大家分享,Beyond Compare文件夹同步抑制过滤方法。......
2016-09-28 200 Beyond Compa

今天小编又来和网友谈谈为什么 QQ老掉线,QQ掉线是怎么回事 的问题。因为笔者经常在跟朋友聊天的时候,qq就自动掉线了,小编也出现过这种情况。那么为什么qq老掉线呢?听小编慢慢......
2016-11-14 200 qq老掉线