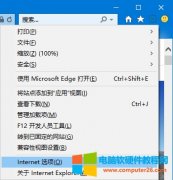
相信使用ie浏览器时浏览个别网站时会碰到过提示阻止页面弹出、阻止页面内容等,如果我们信任内容来源,并希望IE不再拦截这些内容,我们可以调整选项,来让浏览器默认允许显示这......
2022-08-05 480 ie浏览器
在用 div + css 布局过程中,有是会遇到让 ul自适应高度的情况,如在动态列举新闻或产品标题的时候。在不指定ul高度的情况下,IE8和火狐显示的ul是没有高度的,请看以下html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS实现UL自适应高度</Title>
<style type="text/css">
*{margin:0;padding:0}
ul{ width:600px; border:1px solid #ccc;}
li{ width:300px; float:left; }
</Style>
</head>
<body>
<div>
<ul>
<li>CSS实现UL自适应高度</li>
<li>CSS实现UL自适应高度</li>
<li>CSS实现UL自适应高度</li>
<li>CSS实现UL自适应高度</li>
</ul>
</div>
</body>
</html>
本来ul是有边框的,但由于没有高度,上边框和下边框重合在一起。如何让ul自适应高度呢?也很简单,有两种方法:
1、只需在ul的css中增加 overflow:hidden; 属性;
2、只需在ul的css中增加 float:left; 属性。
标签: CSS实现UL自适应高度
相关文章

相信使用ie浏览器时浏览个别网站时会碰到过提示阻止页面弹出、阻止页面内容等,如果我们信任内容来源,并希望IE不再拦截这些内容,我们可以调整选项,来让浏览器默认允许显示这......
2022-08-05 480 ie浏览器

相信在生活中小伙伴们都经历过各种尴尬或者大家常说的大无语的事情。在追综艺节目或者刷短视频时,也会看到表现尴尬或者无语的各种视频特效。比如乌鸦飞过人物头顶,留下一串......
2023-12-20 210 剪映电脑版制作乌鸦飞过的尴尬特效

很多时候我们需要在 photoshop 中绘制各种图形和标志,比较常用的就是画矩形空心框了,那么我们在photoshop如何画矩形空心框?呢,其实只要使用矩形工具即可。 1、首先点击左上角文件......
2023-08-06 231 photoshop画矩形空心框