有道云笔记是一款非常好用的同步式记录软件,用户可以使用有道云笔记轻松便捷管理笔记,不过在使用有道云笔记的时候出现了不能同步的情况,有道云笔记笔记不能同步怎么办,有......
2016-10-04 201 有道云笔记
动态面板在Axure原型设计中,可以说是应用最广泛的了。本次课程我们学习用动态面板制作多级联动效果。

一、制作交互效果
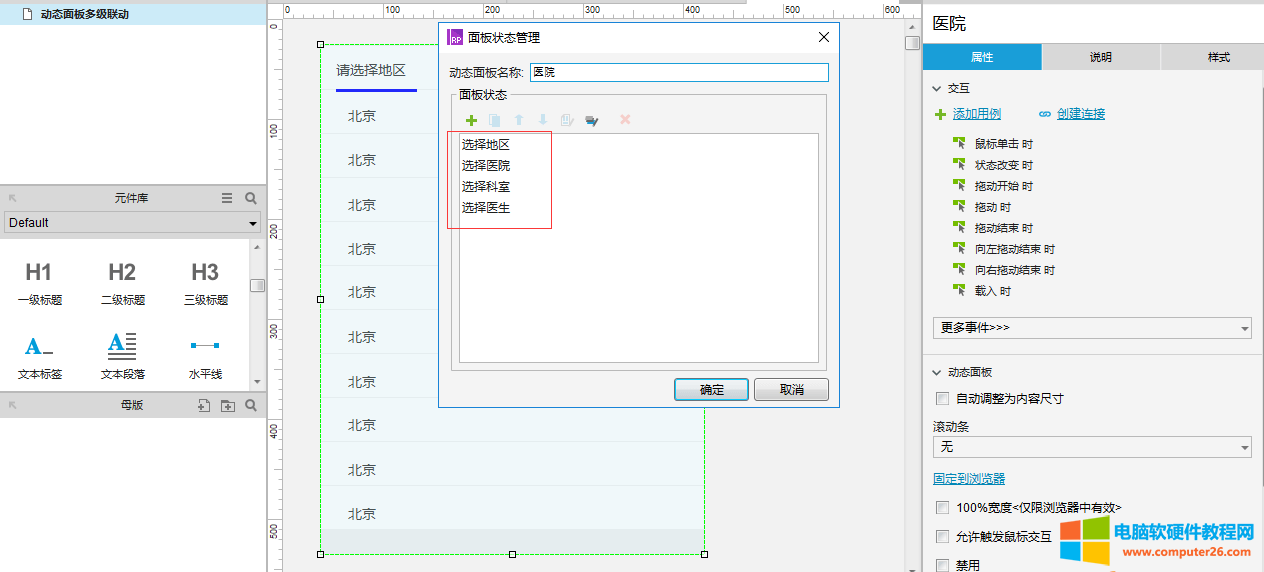
第一步:创建动态面板
创建动态面板命名为“医生“
创建四个面板,其分别命名为:选择地区,选择医院,选择科室和选择医生
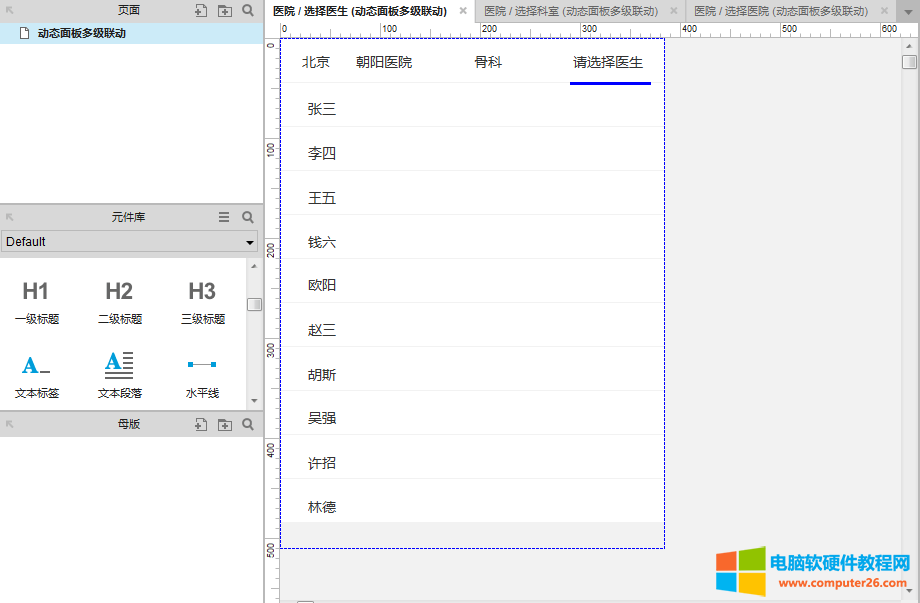
其面板内容分别如图:
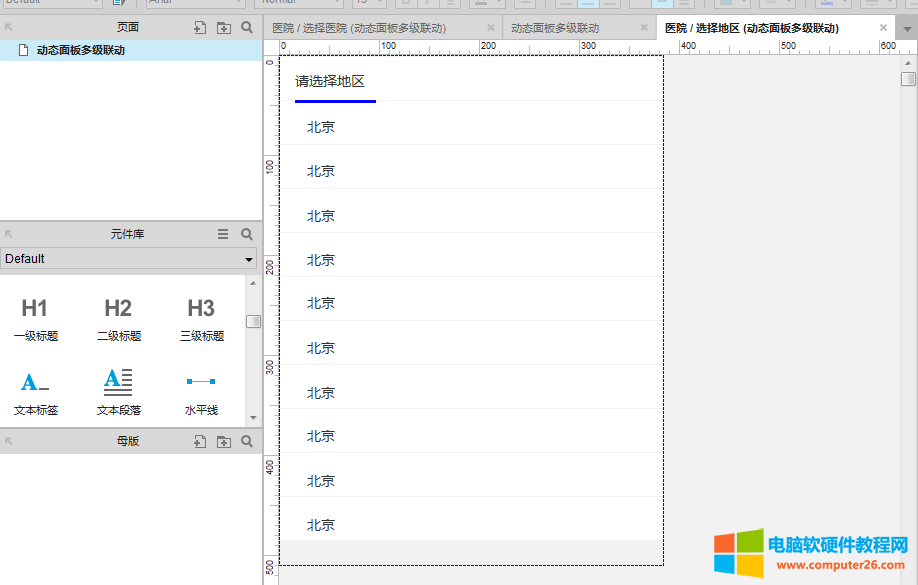
01、选择地区
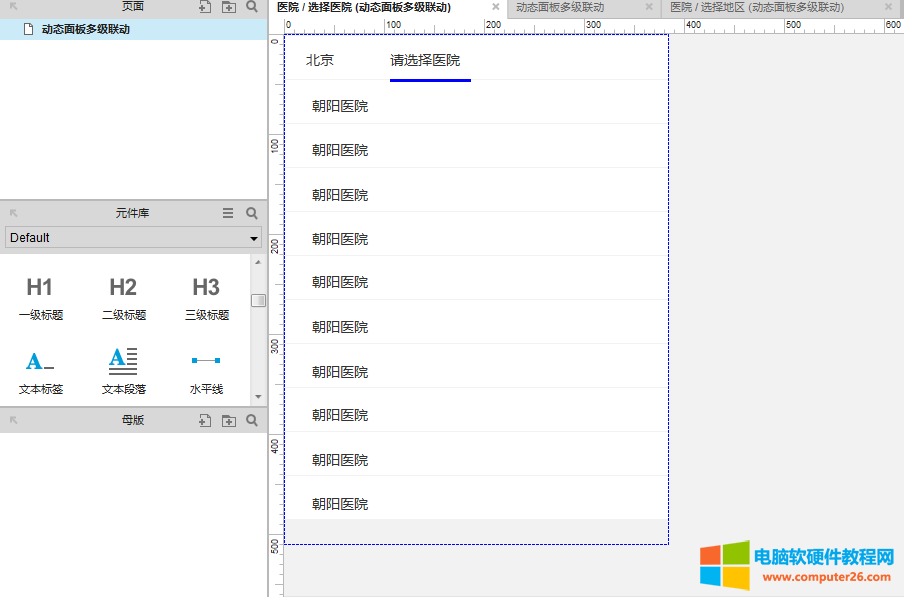
 02、选择医院
02、选择医院
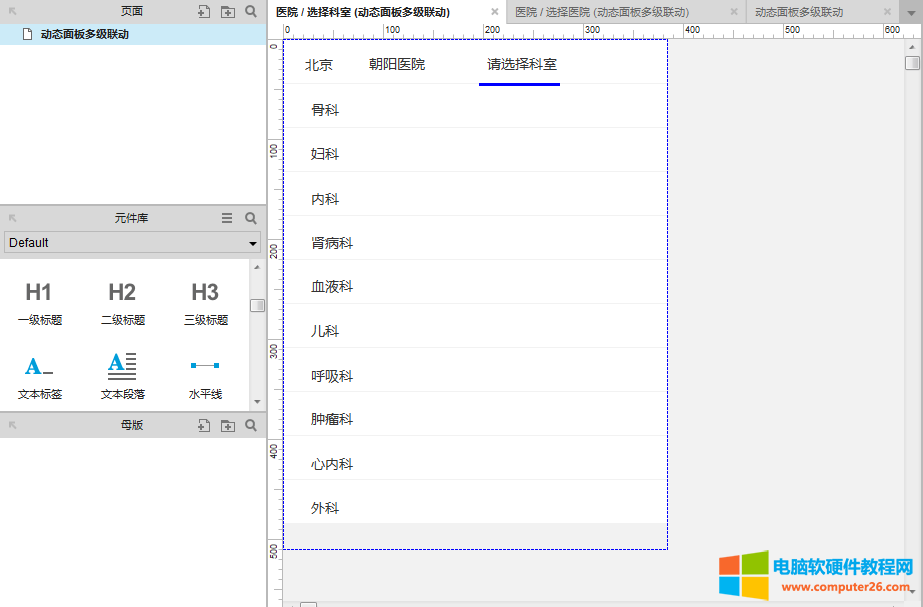
 03、选择科室
03、选择科室
 04、选择医生
04、选择医生

第二步:添加交互
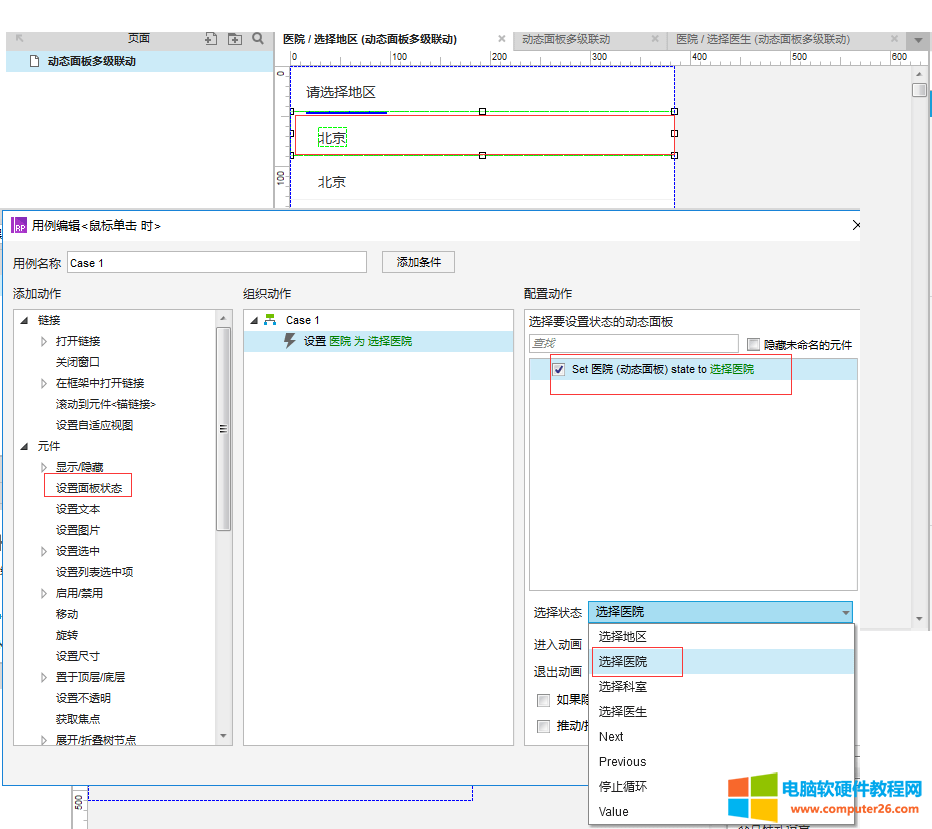
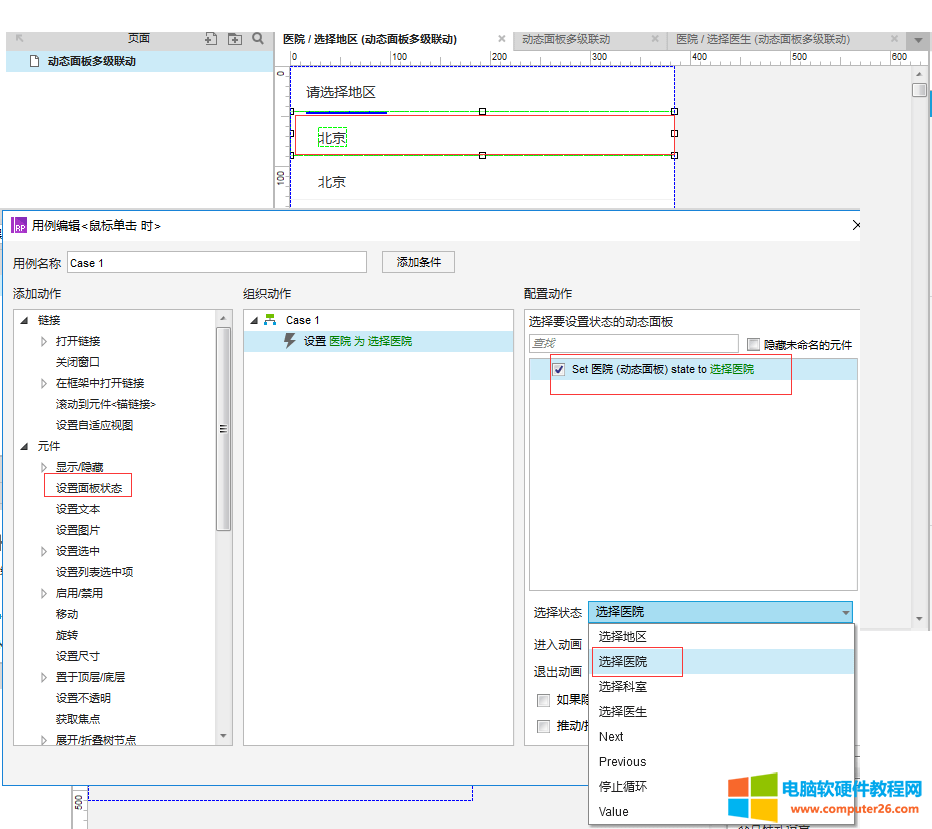
01、动态面板默认为”选择地区“,进入”选择地区“面板点击某个地区时,选择”设置面板状态“,触发”鼠标点击事件“,勾选”医生“动态面板,选择”选择状态“为选择医院,如图


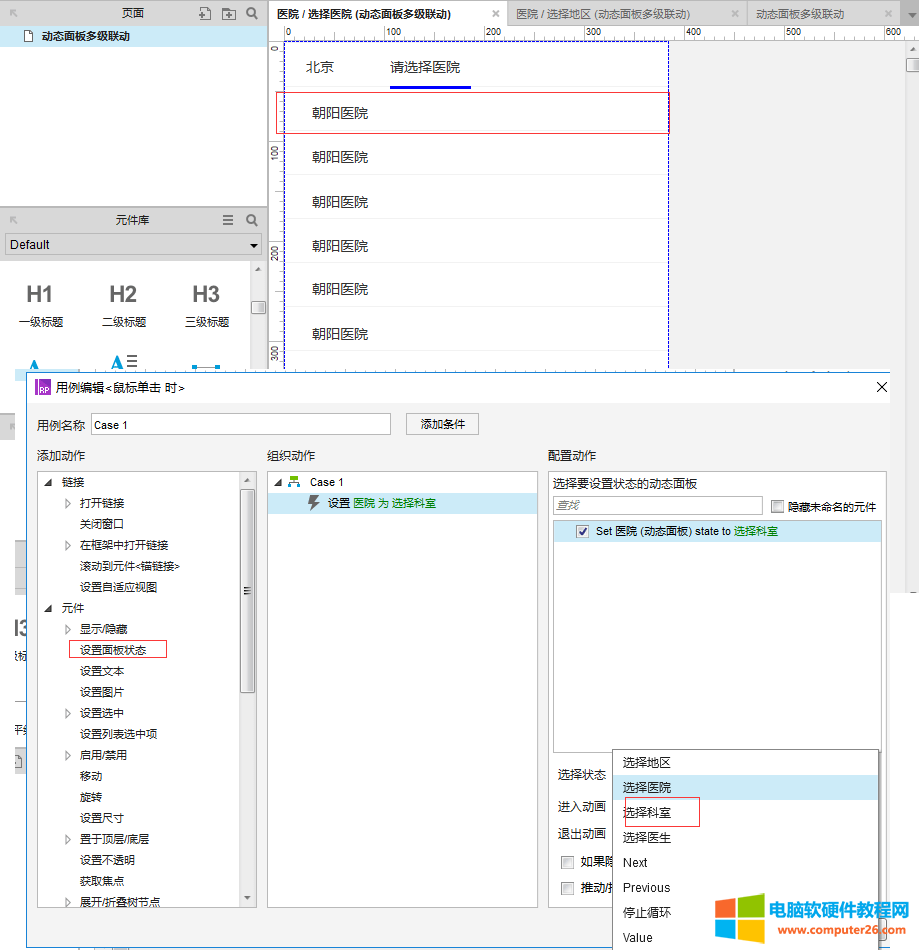
02、进入”选择医院“面板点击医院,选择”设置面板状态“,触发”鼠标点击事件“,勾选”医生“动态面板,选择”选择状态“为选择科室,如图

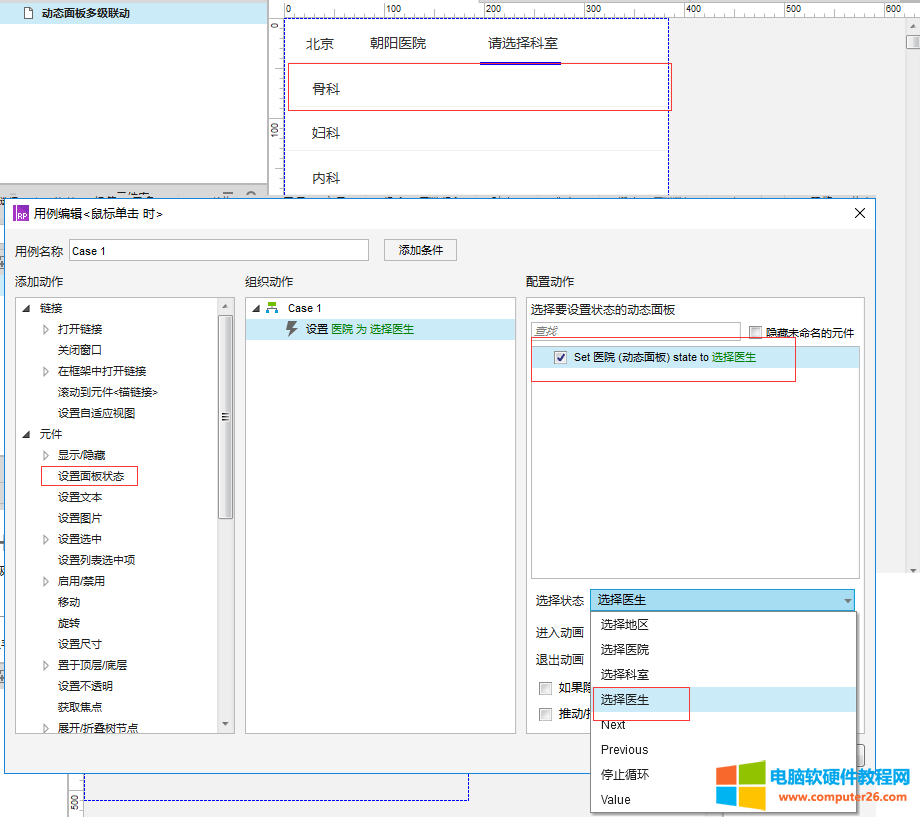
03、进入”选择科室“面板点击科室,选择”设置面板状态“,触发”鼠标点击事件“,勾选”医生“动态面板,选择”选择状态“为选择医生,如图

多级联动功能已经完成
如果想重新选择,可以选择相应的项并触发相应的”鼠标点击事件“,其操作与上边相似,如图:

相关文章

有道云笔记是一款非常好用的同步式记录软件,用户可以使用有道云笔记轻松便捷管理笔记,不过在使用有道云笔记的时候出现了不能同步的情况,有道云笔记笔记不能同步怎么办,有......
2016-10-04 201 有道云笔记

1寸照片有多大呢?1寸照片尺寸是大小:2.53.5cm,像素(300dpi):295413px 对急需证件照的朋友,只要有一部相机,有电脑安装了PS软件,就可很快自己完成一寸照片的制作。 现在安下软件站小编讲解下......
2016-07-08 200 1寸证件照

ctrl+shift不能切换输入法win7解决方法。很多朋友遇到了按ctrl+shift却不能切换输入法的情况,是什么原因造成的?该如何解决?现在小编教大家在哪里解决ctrl+shift不能切换输入法win7解决。看......
2016-10-14 200 输入法教程