用户在使用网易云音乐时,想要设置软件显示桌面歌词,但是不知道怎么进行设置,其实这个问题用户在软件的设置窗口中来进行设置即可解决问题,问题的操作方法是很简单的,那......
2023-12-26 202 网易云音乐显示桌面歌词
有时在使用 javascript 取 html 元素的值,发现总是取不到值,不知道原因,可能会很久都解决不了。用 javascript 取不到值常常有以下几种情况。
当 javascript 放到了待取值元素的前面时,javascript 执行时,由于待取值的元素还没有加裁,所以 javascirpt 找不到此元素,导致取不到值。实例如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js取不到值的几种情况</title>
<style type="text/css">
.content{
width:500px;
overflow:hidden;
border:1px solid #ddd;
}
.show{display:block;}
.hide{display:none;}
</style>
</head>
<body>
<div class="content">
<div id="test" class="hide"><a href="http://www.computer26.com/">网页打不开</a></div>
</div>
<script type="text/javascript" language="javascript">
function init(){
var obj = document.getElementById("test");
if(obj.className == "hide")
obj.className = "show";
alert(obj.innerHTML);
}
init();
</script>
</body>
</html>
实例中,如果把 init() 放到待取值的<div id="test" class="hide">前面,是无法取到值的,不过把 function init() 改为 window.onload = function(),无论放到前后都可以取到值,注意把执行 init() 去掉。
如果把上面源码中的 javascript 代码放到一个 js 文件中,像下面这样引用也取不到值。
<script type="text/javascript" language="javascript" src="getval.js" />
必须这样引用才行:
<script type="text/javascript" language="javascript" src="getval.js"></script>
也就是说,js 文件的引用不能像其它元素一样用“/>”表示元素结束。如果加载时就要取 html 元素的值,引用 js 文件的语句也要放到 html 元素的后面,否则也取不到值。
标签: js取不到值
相关文章

用户在使用网易云音乐时,想要设置软件显示桌面歌词,但是不知道怎么进行设置,其实这个问题用户在软件的设置窗口中来进行设置即可解决问题,问题的操作方法是很简单的,那......
2023-12-26 202 网易云音乐显示桌面歌词

草图大师软件就是电脑中绘图软件的其中之一,它里面的功能都是多种多样的,而且能够帮助我们用户解决各种各样的难题,所以在使用的时候也会感觉到非常的方便快捷。在草图大师......
2023-12-20 226 草图大师

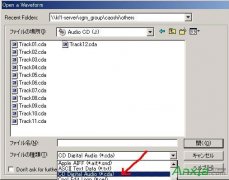
目前Cool Edit Pro 2.0提供了2种CD抓轨方法。 1.直接打开法 这种方法的操作简单无比,直接在单轨模式下的File(文件)菜单中选择Open(打开)文件,然后如图选择打开后缀名为.cda的CD音频文件格......
2016-10-13 203 cooledit