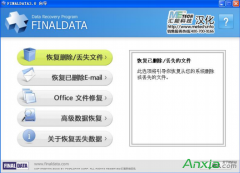
FinalData对于恢复不小心删除的文件效果还是挺不错的,在同类数据恢复软件中来说。下面一起来看看Finaldata恢复文件的具体步骤。 可恢复已删除文件范围: ● 删除文件或文件夹和清空......
2017-05-04 206 FinalData
在web开发过程中常常要实现复制功能,比如复制源码、复制推广链接等,为了提高程序效率,一般都用js实现,具体源码如下:
<script language="javascript" type="text/javascript">
function CopyValue(obj){
var val = document.getElementById(obj).value;
if(CopyValue2Clipboard(val)!=false){
alert('已经复制!');
}
}
CopyValue2Clipboard = function(val){
if(window.clipboardData){
window.clipboardData.clearData();
window.clipboardData.setData("Text",val);
}
else if(navigator.userAgent.indexOf("Opera")! = -1){
window.location = val;
}
else if(window.netscape){
try{
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
}
catch(e){
alert("此操作被浏览器拒绝!请在浏览器地址栏输入“about:config”并回车,然后双击将[signed.applets.codebase_principal_support]的值设置为'true'即可。");
return false;
}
var cb = Components.classes['@mozilla.org/widget/clipboard;1'].createInstance(Components.interfaces.nsIClipboard);
if(!cb)return;
var trans = Components.classes['@mozilla.org/widget/transferable;1'].createInstance(Components.interfaces.nsITransferable);
if(!trans)return;
trans.addDataFlavor('text/unicode');
var str = new Object();
var len = new Object();
var str = Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);
var copyValue = val;
str.data = copyValue;
trans.setTransferData("text/unicode",str,copyValue.length*2);
var cbId = Components.interfaces.nsIClipboard;
if(!cb)return false;
cb.setData(trans,null,cbId.kGlobalClipboard);
}
}
</Script>
这句 var val = document.getElementById(obj).value; 是取待复制对象的值,也可以是 var val = document.getElementById(obj).innerText; ,不过ie6不支持,所以为了照顾ie6,只能用input标签,暂不用span、div等标签。
标签: js复制到剪贴板代码
相关文章

FinalData对于恢复不小心删除的文件效果还是挺不错的,在同类数据恢复软件中来说。下面一起来看看Finaldata恢复文件的具体步骤。 可恢复已删除文件范围: ● 删除文件或文件夹和清空......
2017-05-04 206 FinalData

最近有很多同事说在工作中有时候电脑用着用着右下角的输入法图标却没有了,让人觉得很不习惯。对于这种情况要怎么把右下角的语言栏调出来呢?一般是重新启动一下电脑,但是大......
2022-07-30 205 输入法图标不见

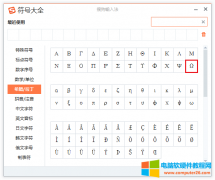
欧姆,是第二十四个希腊字母,亦是最后一个希腊字母,主要是在物理中作为电阻符号,那么,欧姆符号怎么打出来? 输入法打欧姆符号 打开搜狗拼音输入法,然后再键盘中输入快捷......
2023-03-21 863 欧姆符号Ω

很多用户开始专用成苹果电脑的时候,很多功能快捷键还不是很熟悉的,苹果键盘跟windows键盘是不一样的,那如何在苹果电脑中Safari快速的翻页。 苹果MAC系统怎么在Safari中快速翻页:......
2016-12-25 205 Safari浏览器