帮客户做一个小项目,为了提高维护效率,需要远程控制一台工作站,是需要基于硬件底层的远程控制。 在不启动系统的情况下,也能进行BIOS设置等操作。 向日葵控控是非常不错选择。......
2022-06-28 204 向日葵控控
大家在开始设计原型时,新手都是比较纠结,我们的原型尺寸应该设置多少合适。
下面将分享不同设备的设计尺寸仅作为参考,在实际设计时可以根据业务需要进行调整。另外,设计尺寸一般只限定宽度,不限高度,高度是随着内容自动变化的,预览时则可以滚动查看。
一、各类终端原型设计尺寸标准
| 类型 | 原型尺寸 | 内容尺寸 | 左右留白 | 顶部栏 | 底部栏 | 侧导航 |
| WEB端网站类 | 1920px | 1200px | 360px | 48px | 无 | 无 |
| WEB端中后台 | 1920px | 1664px | 24px | 48px | 208px | |
| 苹果移动端 | 375px | 351px | 12px | 44px | 49px | |
| 安卓移动端 | 360px | 336px | 12px | 44px | 49px | |
| IPAD移动端 | 1024px | 1000px | 12px | 48px |
二、设计建议
1、WEB端网站类系统设计时,可以将顶部导航、页脚转为母版,母版便于后期的维护和快速修改。通过【页面载入时】交互事件,设置对应菜单为选中,即可以设置导航菜单的选中效果。
2、WEB端中后台系统设计时,可以将顶部导航和侧导航抽离出来单独放一个页面,其他页面只剩下右侧页面内容,只需要用内联框架元件链接对应页面即可。即给导航添加,点击事件,选择内联框架中打开对应页面。
3、移动端设计时,同样可以将公共组件抽离为母版,统一管理。如状态栏、标题栏背景、底部栏,图标、按钮等元件,便于后期修改主题样式。
在工作中,我们可以将我们的原型页面抽离成组件维护管理起来,制定相关交互规范及UI样式规范,便于后期团队成员的协作配合、约束统一不同项目原型间的规范,也提高原型绘制效率和页面开发效率。
三、Axure样式面板升级
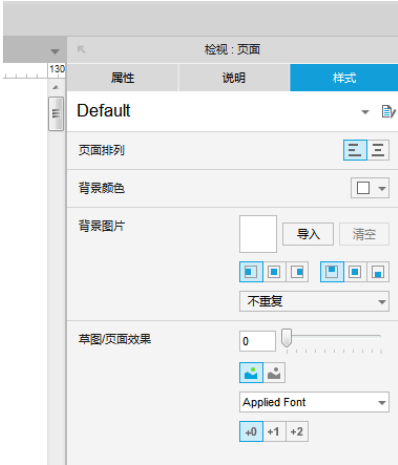
Axure8软件右侧的样式面板只有排版、背景色等功能。

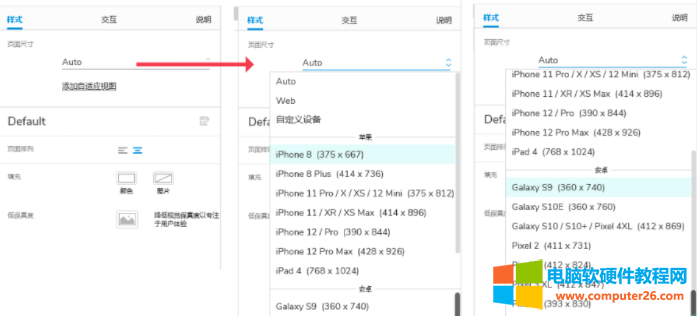
Axure9则增加了页面尺寸这个功能,便于用户快速设置原型页面尺寸,并提供多种设备尺寸参考,我们可以根据自己的爱好,选择自己喜欢的原型尺寸。

标签: 终端原型设计尺寸
相关文章

帮客户做一个小项目,为了提高维护效率,需要远程控制一台工作站,是需要基于硬件底层的远程控制。 在不启动系统的情况下,也能进行BIOS设置等操作。 向日葵控控是非常不错选择。......
2022-06-28 204 向日葵控控

linux系统如何查看内存大小?下面小编将给大家分享linux系统查看内存大小、信息命令,以及详细的给大家介绍相关参数的用法,让各位真正掌握一些有用的linux系统基础命令。 linux系统......
2023-01-11 224 linux查看内存使用情况 linux查看内存大小

用 ie 下载时,弹出下载 某某文件 不安全,SmartScreen筛选器已经阻止了下载(图1)提示窗口,关闭这个窗口后,下载也停止了,重新下载又弹出同样的提示窗口,导致文件无法下载。下......
2017-04-27 200 SmartScreen筛

当您第一次打开 Word 2007 时,它的新外观会使您感到甚为惊奇。 横跨 Word 顶部的区域称为功能区,大多数变化都在功能区中。 功能区将常用命令放在表面,因此您不用深入到程序各部分......
2016-10-11 200 Office2007功能